The first step is to pick the desired font. Just run it and use it. These are now deprecated and removed and are no longer guaranteed to work.
drawing text in javascript

The filltext method draws filled text on the canvas.
Drawing text in javascript. Create drawings and diagrams with the free javascript library. Draw2d javascript drawing library. How to draw text. To draw text on a canvas the most important property and methods are.
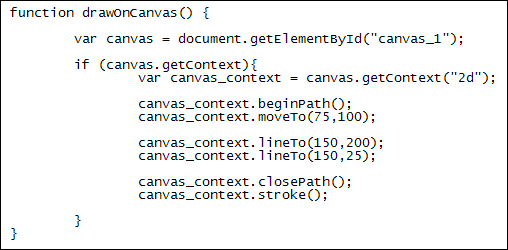
Text is drawn onto canvas much like a rectangle. The user interface allows interactive drawing by using your standard browser. No additional software and no third party plug ins. Drawing text in canvas element.
Browse other questions tagged javascript html canvas text or ask your own question. The default fillstyle is black. The default color of the text is black. 1 year 6 months ago.
In gecko the rendering engine of firefox firefox os and other mozilla based applications some prefixed apis were implemented in earlier versions to draw text on a canvas. Draw on the canvas. Canvas fonts are created by assigning a font to the contexts font attribute. The fillstyle property can be a css color a gradient or a pattern.
Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. An interactive chart demo. Drawing text on the canvas.
Every object is interactive with events. Its working but what i wanted is using canvas properties to draw and animate the text. Font defines the font properties for the text. You can add text anywhere on the canvas using whichever font style and size you wish.
The fillrect xywidthheight method draws a rectangle filled with the fill style on the canvas. The canvas tag has complete support for text.











(43).png)